如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
如何用DIV+CSS进行网页样式布局
在html网页编辑中,对于新手来讲,接触最多的就是div css;那么如何使用div css就行网页简单布局呢

方法/步骤
一个网页设计时,我们可以将一个页面设置为头部,中间,和底部三部分; 头部有分为店招(logo)和导航等
中间既内容部分,内容也可一个整体,也可左右分离,
底部来页面结尾,一般写版权信息,友情链接等

- 该信息未经授权抓取自百度经验
头部编辑
店招:
!doctype html>
html>
head>
meta charset="utf-8">
title>淘宝助手网/title>
style>
#top{ width:1200px; height: auto; margin:0 auto; color:#FFF;}
#logo{ width:100%; height:100px; background: #003; }
/style>
/head>
body>
div id="top">
div id="logo">店招/div>
div id="nav">导航/div>
/div>
!--------头部------------>
div id="centre">
div id="centreLeft">内容左/div>
div id="centreRight">内容右/div>
/div>
!--------中间------------->
div id="bottom">底部/div>
!-----------底部---------------->
/body>
/html>

导航:
!doctype html>
html>
head>
meta charset="utf-8">
title>淘宝助手网/title>
style>
a,ul,li,div,span,td{ padding:0; margin:0;}
#top{ width:1200px; height: auto; margin:0 auto; color:#FFF;}
#logo{ width:100%; height:100px; background: #003; }
#nav{ width:100%; height:30px; background:#300}
a{ text-decoration: none; display:block;den}
ul li{list-style: none;}
#nav>ul>li{ float:left; margin-left: 50px; line-height:30px; }
#nav>ul>li>a{ color:#FFF; font-weight:900px}
/style>
/head>
body>
div id="top">
div id="logo">店招/div>
div id="nav">
ul>
li>a href="" title="" target="_blank">淘宝/a>/li>
li>a href="" title="" target="_blank">图片/a>/li>
li>a href="" title="" target="_blank">视频/a>/li>
li>a href="" title="" target="_blank">资料下载/a>/li>
li>a href="" title="" target="_blank">视频下载/a>/li>
/ul>
/div>
/div>
!--------头部------------>
div id="centre">
div id="centreLeft">内容左/div>
div id="centreRight">内容右/div>
/div>
!--------中间------------->
div id="bottom">底部/div>
!-----------底部---------------->
/body>
/html>


内容
!doctype html>
html>
head>
meta charset="utf-8">
title>淘宝助手网/title>
style>
a,ul,li,div,span,td{ padding:0; margin:0;}
#top{ width:1200px; height: auto; margin:0 auto; color:#FFF;}
#logo{ width:100%; height:100px; background: #003; }
#nav{ width:100%; height:30px; background:#300}
a{ text-decoration: none; display:block;}
ul li{list-style: none;}
#nav>ul>li{ float:left; margin-left: 50px; line-height:30px; }
#nav>ul>li>a{ color:#FFF; font-weight:900px}
/*******===================头====================************/
#centre{ margin:0 auto; width:1200px; height:auto; }
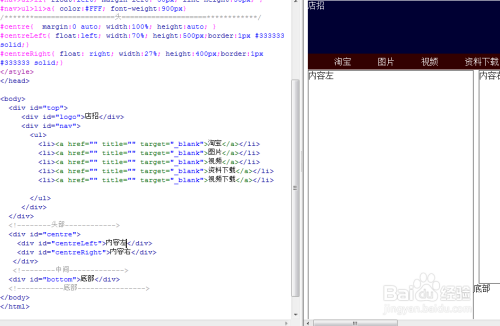
#centreLeft{ float:left; width:70%; height:500px;border:1px #333333 solid;}
#centreRight{ float: right; width:27%; height:400px;border:1px #333333 solid;}
/style>
/head>
body>
div id="top">
div id="logo">店招/div>
div id="nav">
ul>
li>a href="" title="" target="_blank">淘宝/a>/li>
li>a href="" title="" target="_blank">图片/a>/li>
li>a href="" title="" target="_blank">视频/a>/li>
li>a href="" title="" target="_blank">资料下载/a>/li>
li>a href="" title="" target="_blank">视频下载/a>/li>
/ul>
/div>
/div>
!--------头部------------>
div id="centre">
div id="centreLeft">内容左/div>
div id="centreRight">内容右/div>
/div>
!--------中间------------->
div id="bottom">底部/div>
!-----------底部---------------->
/body>
/html>


底部
!doctype html>
html>
head>
meta charset="utf-8">
title>淘宝助手网/title>
style>
a,ul,li,div,span,td{ padding:0; margin:0;}
#top{ width:1200px; height: auto; margin:0 auto; color:#FFF;}
#logo{ width:100%; height:100px; background: #003; }
#nav{ width:100%; height:30px; background:#300}
a{ text-decoration: none; display:block;}
ul li{list-style: none;}
#nav>ul>li{ float:left; margin-left: 50px; line-height:30px; }
#nav>ul>li>a{ color:#FFF; font-weight:900px}
/*******===================头====================************/
#centre{ margin:0 auto; width:1200px; height:auto; overflow: hidden }
#centreLeft{ float:left; width:70%; height:500px;border:1px #333333 solid;}
#centreRight{ float: right; width:27%; height:400px;border:1px #333333 solid;}
/***********==============内容===================*******/
#bottom{ margin:0 auto; width:1200px; height:200px; border:1px #333333 solid; margin-top:20px; }
/***********==============底部===================*******/
/style>
/head>
body>
div id="top">
div id="logo">店招/div>
div id="nav">
ul>
li>a href="" title="" target="_blank">淘宝/a>/li>
li>a href="" title="" target="_blank">图片/a>/li>
li>a href="" title="" target="_blank">视频/a>/li>
li>a href="" title="" target="_blank">资料下载/a>/li>
li>a href="" title="" target="_blank">视频下载/a>/li>
/ul>
/div>
/div>
!--------头部------------>
div id="centre">
div id="centreLeft">内容左/div>
div id="centreRight">内容右/div>
/div>
!--------中间------------->
div id="bottom">底部/div>
!-----------底部---------------->
/body>
/html>


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)