如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html5 video标签播放视频兼容所有主流浏览器
html5的video标签只有部分浏览器支持,对于IE只有9.0 以上的版本才支持,所以对于视频播放要做兼容,很多地方已有这种方法,但是介绍的不够详细,下边的步骤教大家这样设置的原理及详解。
方法/步骤
首先下载所需要的源文件:html5media.min.js,flowplayer.controls.swfflowplayer.swf,我的云盘里已打包,大家可以去下载http://pan.baidu.com/s/1qW7lh04,如果链接被屏蔽,请私信我,留下邮箱,我发给你们。
然后将解压后的js文档和swf文档放在同一目录下,在head部分引入js文档,

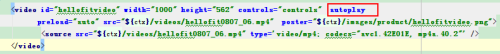
然后在要引入视频的位置放入video标签,通常放置在div内

width:为视频播放宽度,height:为视频播放高度,如果视频大笑适中这里可以不设置,播放器会自动加载视频的原始大小。
如果视频原始大小太大,但不清楚比例,可以只设置高度或者宽度。另外一个设置为auto自动适应,这样视频不会变形。
如果想要视频自动播放,可在video标签中加入autoplay标签

src为视频源文件的路径,
poster为视频播放前显示的图片。为播放切换的自然,这里可以设置成视频播放的第一个画面截图。
preload:为预加载视频,设置为auto代表自动加载。
source标签可以省略,但是video标签内的src属性不能省略,如果省略,在IE浏览器中会报错。
所以最后精简后的源码可以如下图所示这样

如果调试过程中,其他浏览器没有问题,但是ie总是有问题的话,清空ie浏览器的缓存再调试。清空缓存步骤如下,先找到Internet工具

进入后,点击浏览历史下面的删除按钮

清除如下内容即可,完成后,再用IE刷新页面。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 367 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)