如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html中表格怎么实现隔行变色

方法/步骤
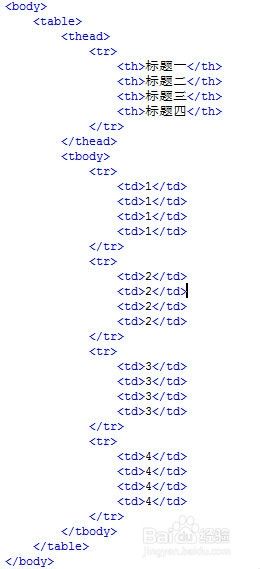
首先,写一个普通的表格出来。

效果如下:

发现这个表格没有边框,那就来加一个。

效果如下:

但是只有外边框没有内边框,下面加入内边框。

效果如下:

现在内边框有了,但是太难看,边框之间有间隙。那么继续修改,将内边框合并。

效果如下:

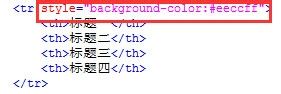
效果终于好点了,现在开始加入隔行变色效果。


效果如下:

隔行变色效果终于出来了。不过还是有点不好看,继续优化。


最终效果如下:

在上面的例子中,样式是写在每个tr上的,但在实际运用中,往往是通过循环来给每个tr设置样式的,比如在struts中就是使用下面的循环:

注意事项
- 上面的步骤都没有特别详细说明,因为图上都标得很明显了,要是有什么疑问可以随时发留言给我。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 397 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)