如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
如何定位html元素
浮动DIV,也就是定位html元素,是一个很常用到的东西,小编今天就来讲一下如何使一个DIV固定在页面某一位置,不随屏幕滚动而离开。
工具/原料
- Dreamweaver cs6或其他版本
方法/步骤
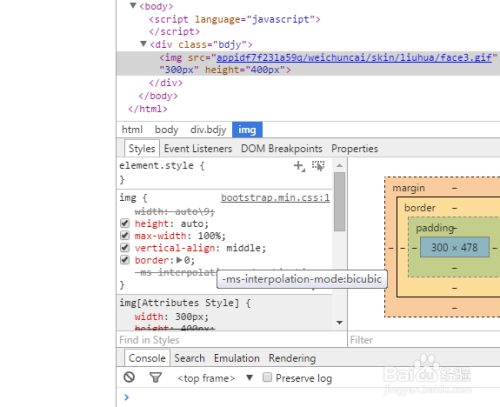
首先,这里有一个div。里面是一个img,我们为了让它显眼些,给它一个边框。



如何让它移动到页面的某一位置呢?在这里我们用到了position属性。
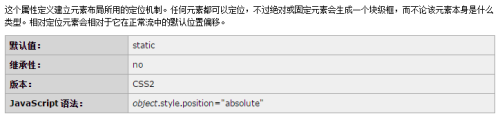
position属性用于定位元素,它有5个值,分别是absolute、fixed、relative、static、inherit,注意,任何版本的IE都不支持inherit属性。



我们在这里要用到的是fixed属性,它可以把一个元素固定在页面的某个位置。
left、right、bottom、top可以指定一个元素距离边框的位置,但是,如果没有position:fixed;就是无效的,如图。


加上position:fixed;的效果如图所示。
我们把图片变小之后再来看看。
效果非常明显,图片被固定在页面的某个位置上。
这样这张图片就彻底被固定在了右下角,即使页面移动也不会改变位置。



以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)