如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
怎样制作简单的响应式布局
随着互联网的发展,人们浏览网页的方式也不仅仅是在pc端了,而移动端用户也正在猛烈剧增。那么应该怎样适应不同用户的浏览体验呢?响应式布局因此应运而生。
顾名思义,响应式布局就是为适应不同终端而形成的一种技术。下面,我们通过一个简单的例子来介绍响应式布局。

工具/原料
- dreamweaver cs6 编辑器 (或其他编辑器)
- 浏览器(或其他浏览器)
方法/步骤
首先,打开dreamweaver cs6 ,新建一个html文件。见图:


接着,在body里添加三个主div标签,分别是头部,内容,底部。内容div内又添加三个div,分别是左边,中间,右边。

接下来是最重要的内容了,写css来实现响应式布局。 添加style>标签,在里面写css。开始是屏幕宽度大于900的时候,即pc端,头部,尾部,内容的css 代码:

当屏幕最小宽度为900px时,其头部尾部,内容以及内容内部包含部分的样式:

当屏幕宽度在600~900px时,其头部尾部,内容以及内容内部包含部分的样式:

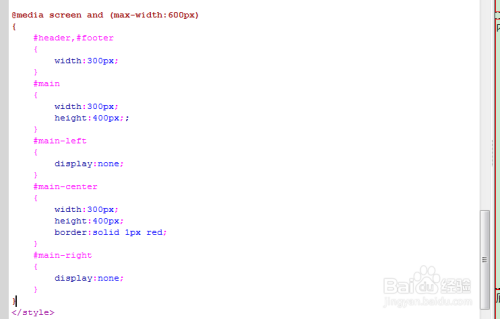
最后是当屏幕宽度在600~900px时,其头部尾部,内容以及内容内部包含部分的样式:

大功告成,在浏览器中查看效果,如图。
如果要切换至手机端,可以借助谷歌google chrome浏览器来查看,按f12,点击图上按钮,于是就可以看到简单的响应式布局了。


完整的代码如下:
!doctype html>
html>
head>
meta charset="utf-8">
title>响应式布局/title>
style type="text/css">
/*屏幕宽度大于900的时候*/
*
{
padding:0px;
margin:0px;
font-family:"微软雅黑";
}
#header
{
height:100px;
border:solid 1px red;
margin:0px auto;
}
#main
{
margin:10px auto;
height:400px;
}
#footer
{
margin:0px auto;
height:100px;
border:solid 1px red;
}
@media screen and (min-width:900px)
{
#header,#footer
{
width:800px;
}
#main
{
width:800px;
height:400px;;
}
#main-left
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
#main-center
{
width:394px;
height:400px;
border:solid 1px red;
float:left;
}
#main-right
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
}
@media screen and (min-width:600px) and (max-width:900px)
{
#header,#footer
{
width:600px;
}
#main
{
width:600px;
height:400px;;
}
#main-left
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
#main-center
{
width:396px;
height:400px;
border:solid 1px red;
float:left;
}
#main-right
{
display:none;
}
}
@media screen and (max-width:600px)
{
#header,#footer
{
width:300px;
}
#main
{
width:300px;
height:400px;;
}
#main-left
{
display:none;
}
#main-center
{
width:300px;
height:400px;
border:solid 1px red;
}
#main-right
{
display:none;
}
}
/style>
/head>
body>
div id="header">头部/div>
div id="main">
div id="main-left">内容-左边/div>
div id="main-center">内容-中间/div>
div id="main-right">内容-右边/div>
/div>
div id="footer">底部/div>
/body>
/html>
附:本经验关键词:html响应式布局怎么写、响应式布局代码、css实现响应式布局代码、响应式布局设计、响应式布局如何实现、开发响应式布局、响应式布局实现方法、响应式布局
注意事项
- 本例需要简单的css3基础,读者可以理解后进行简单的动手实践。
- 如果您觉得这篇经验对您有帮助,麻烦给小编点个赞,投个票;如果您想查看更多我的经验,请点击上方我的头像下的“关注”或直接点击头像旁的昵称。当然,您也可以点击右下方的双箭头分享给好友。感谢您的支持!
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)