如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
HTML标签 innerHTML的使用
在HTML中有很多标签可以提供我们来设置HTML属性,innerHTML就是其中之一
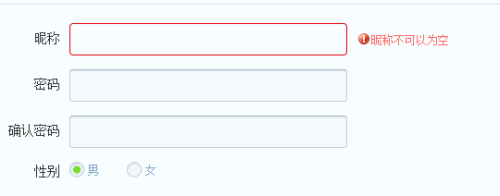
比如如下QQ注册提示:

工具/原料
- 笔记本
方法/步骤
1.如果我们写好了一个用于注册表单,一般会使用弹出框来告诉用户是否注册成功,但这种方式难免会让用户反感,各种弹出框,各种控制,最好的办法还是通过innerHTML来给他显示一段文字,给用户一种舒适的感觉。


学习后成品如下图:

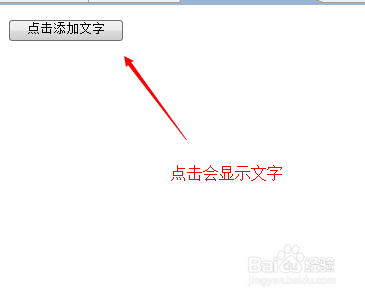
显示效果如下图:


写一个简单的HTML页面就可以解决,代码如下:
html>/head>script>function inter(){ var inter = document.getElementById("inner"); if(inter.innerHTML==""){ inter.innerHTML="显示的文字"; }else inter.innerHTML=""}/script>/head>body>input type="button" value="点击添加文字" onclick="inter()">div id='inner'>/div>/body>/html>
点击就可以添加你想要的文字。再次点击就会消失,文字排序可能比较乱,下面是截图,没有把js分出HTML,主要是本人怕麻烦,嘿嘿,用于学习

知识在于分享,予人玫瑰手留余香。
注意事项
- 直接复制就可以使用,亲测可行
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 367 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)