如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html如何制作分页
前端开发过程中,常常需要制作分页的效果,制作分页的思路很简单。
1.新建一个div>标签;
2.在div>标签里面创建多个a>标签;
3.通过css设置a>标签的样式。

方法/步骤
打开html开发软件,新建一个html页面。如图:

在html页面找到body标签,在body标签里新建一个div标签,然后在div标签中新建a标签,并在a标签中输入页数。
如图:

保存html页面,使用浏览器打开查看分页效果。如图:

新建style标签
回到html代码页面,找到title标签,在title标签下新建一个style type="text/css">/style>。如图:

设置翻页样式
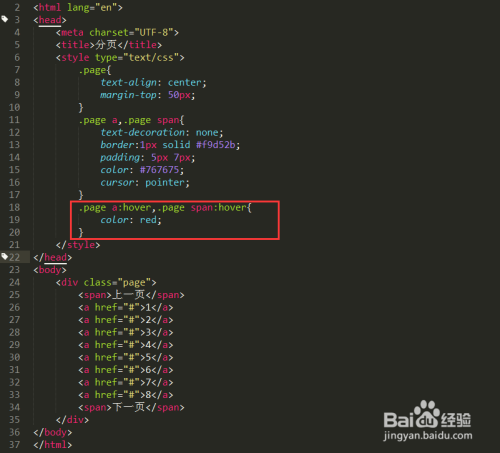
在style标签里新建一个样式类page,在page类中设置样式,然后对a标签设置样式,设置好后在div标签引用page类。保存好代码后刷新浏览器即可看到翻页效果。如图:
样式代码:
.page{ text-align: center; margin-top: 50px; }
.page a{ text-decoration: none; border:1px solid #f9d52b; padding: 5px 7px; color: #767675; cursor: pointer; }


添加上一页、下一页。
在代码页面找到第一个a标签,在这个标签的前面添加:span>上一页/span>;然后找到最后一个a标签,在这个标签后面添加:span>下一页/span>;最后在样式.page a后面添加: .page span。
如图:

保存好代码后重新刷新页面,即可看到分页效果。如图:

设置鼠标滑过,鼠标变成手指状态。
在.page a,.page span样式类中添加: cursor: pointer;即可。如图:

添加鼠标滑过分页字体变色。
在styel标签中设置鼠标滑过后字体变色:
.page a:hover,.page span:hover{ color: red; }

在浏览器中查看效果。如图:

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 367 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)