如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
怎样在Foxmail里面制作html邮件模板
来源:互联网
2023-03-16 19:19:44 180
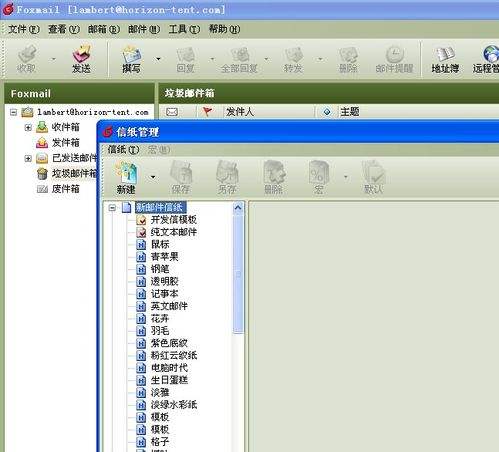
利用Foxmail发送邮件是现在邮件营销者必选的方法,先说最基本的思路,foxmail里面有很多信纸,我们要做的就是做一张网页,和foxmail的信纸放在一起,然后设置下ini文件,发信的时候就可以发图文并茂的邮件了,也就是用邮件发html邮件了。先看图,给大家一个初步的印象。
工具/原料
- Dreamweaver、Foxmail
步骤/方法
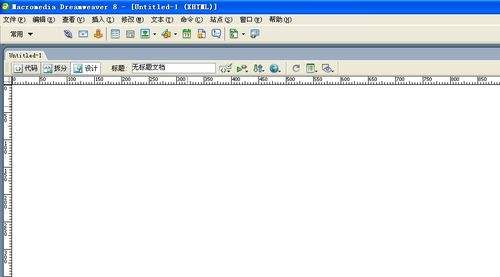
步骤一、打开Dreamweaver编辑器

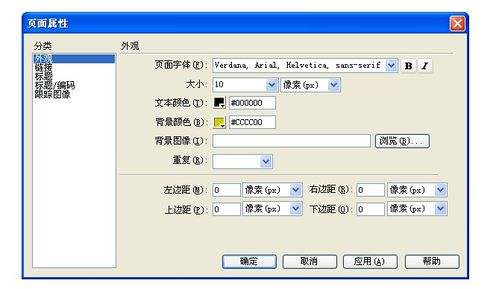
- 步骤二、新建html并把最基本的页面属性设置一下


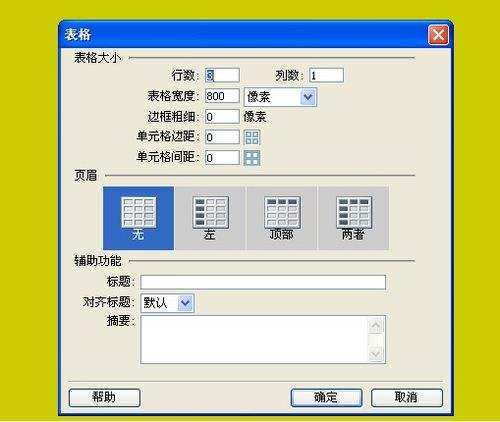
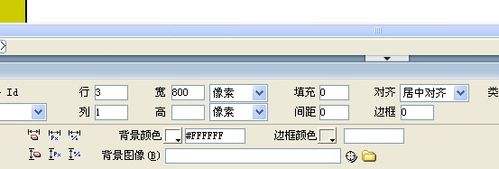
- 步骤三、插入表格并且设置表格属性


- 步骤四、以上例子是选择了三行,在最上面的一行里插入你网站或者你公司的logo,这里可以设计一张图片第二行里可以加入你想加入的信件内容第三行里输入签名和联系信息,好啦,保存为你想要的名字比如保存为:开发信模板.htm

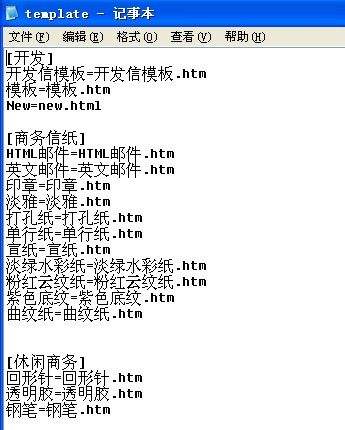
步骤五、找到Foxmail的安装路径Foxmail\Template\New\文件夹,打开template.ini文件,照着下面的修改配置
- 步骤六、把你做好的模板 例如开发信模板.htm 放到如图所示路径下面

步骤七、返回到foxmail信纸管理,看到(你自己命名的)开发信模板了吧,选中这个,然后把这个设为默认

- 此文章未经授权抓取自百度经验
注意事项
1.表格属性 背景颜色一般要设置为白色,不然显示的是你设置的背景颜色
2.特别要注意你模板里面所用的图片要放到F:\foxmail\Template\Images 下面建个文件夹 你自己命名
3每个图片的路径必须要写成 ...\images\你命名的文件夹名\图片名称
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 360 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)