如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
HTML中怎么用代码敲出圆的图形
在网页制作中,如果遇到简单的图形直接使用代码生成就可以,如果遇到特别复杂的图形时只能用图片代替了,下面我们就用代码实现简单的一个圆形设计。
工具/原料
- 华为MateBook D
- Windows 10 10.3.3
- HTML2022
方法/步骤
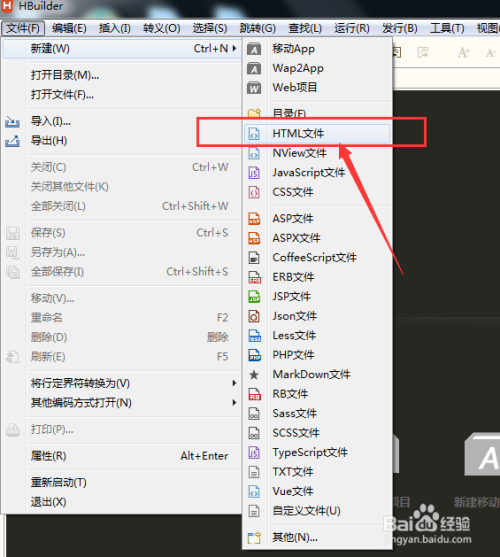
打开任意一款打代码的软件,Dreamweaver或者hbuilder等代码软件均可,然后就建立画布的时候选择建立html文件

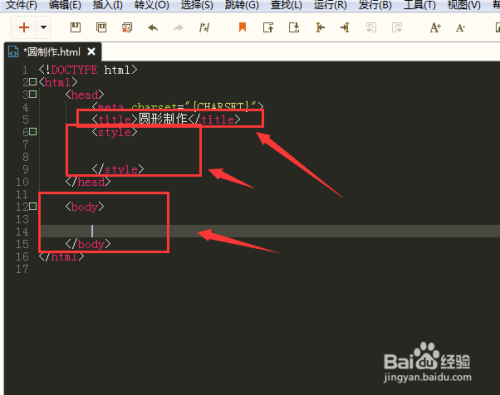
进入到html文件后,有title标签填写标题、style标签中输css样式,body中时主题部分;在title标签中,可以输入网站名称,如图在这里输入了圆形制作几个字,

当在浏览器中打开效果观看时,就可以看到网站的名称就是圆形制作这几个字了。

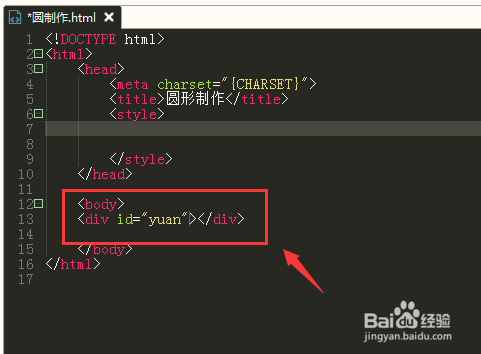
然后现在body中输入主要的内容div id="yuan">/div>

然后就要对整个召屈div添加css样式了,设置这个图形的宽高争政侨属性和颜色填充设置;
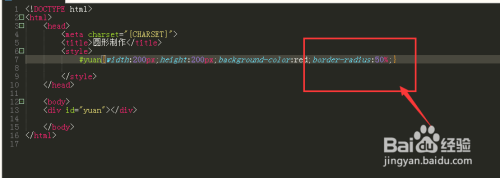
#yuan{width:200px;height:200px;background-color:red;}

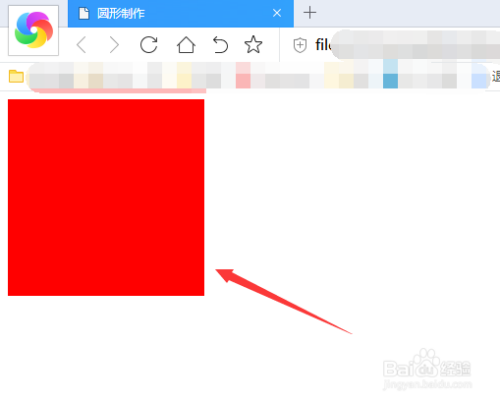
这样就建立了一个红色的矩形形状,如图所示

如何将直角转为圆角呢,在这里有个转圆角的代码 border-radius:50%;将宽高旋转的角度都设置为原来的50%,这就是一个圆形了,然后ctrl s保存下。

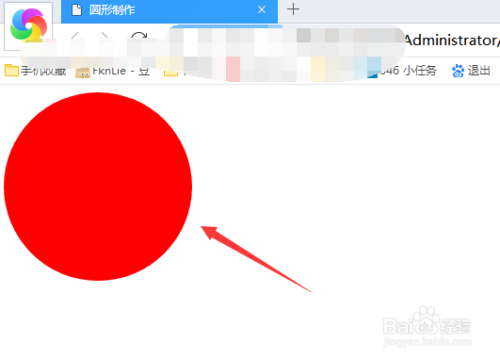
如图,在浏览器中预沃菌览后就是这个圆了。

注意事项
- 如果对您有帮助,请左侧点赞哦!
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签:
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 360 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)