怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 284 JQUERY DREAMWEAVER
前段时间由于工作的原因接触到MiniUI。感觉MiniUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiniUI。
MiniUI - 专业WebUI控件库
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
jQuery MiniUI提供如下几个大类的控件:
表格控件
树形控件
布局控件:标题面板、弹出面板、折叠分割器、布局器、表单布局器等
导航控件:分页导航器、导航菜单、选项卡、菜单、工具栏等。
表单控件:多选输入框、弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等
富文本编辑器
图表控件:柱状图、饼图、线形图、双轴图等。
技术亮点:
快速开发:使用Html配置界面,减少80%界面代码量。
易学易用:简单的API设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。
丰富控件:包含表格、树、数据验证、布局导航等超过50个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。
浏览器兼容:支持IE6 、FireFox、Chrome等。
跨平台支持:支持Java、.NET、PHP等。
下载MiniUI
产品下载地址:http://www.miniui.com/download。
提醒:请根据不同的服务端后台,选择下载不同后台版本的MiniUI。
我是用PHP开发,下载PHP版本的MiniUI

安装MiniUI
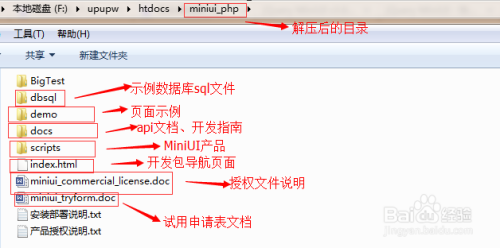
下载后,解压缩MiniUI。会有如图文件结构
提醒:新版本中开发者只需要引用scripts/boot.js即可。

开始第一个MiniUI程序
1、WEB服务器根目录下创建自己的项目目录miniui_hello,将下载的MiniUI目录下的scripts拷贝到项目目录下,即可使用miniui。见图:
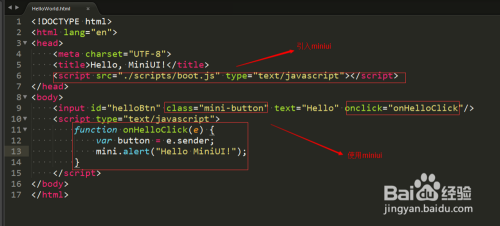
2、编写HelloWorld.html程序。程序如图所示:
注意:
1、请注意相关javascript和css的路径是否正确。
说明
1、控件声明:class="mini-button"
2、属性设置:text="Hello"
3、事件绑定:onclick="onHelloClick"
4、事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。


查看执行效果
在浏览器地址栏输入http://localhost/miniui_hello/HelloWorld.html。点击Hello按钮,即可看到使用miniui封装的弹框。
行文至此,我们已经会在项目中用MiniUI。想深入学习MiniUI看完持续关注我的后续经验。也可以直接通过官网http://www.miniui.com学习。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 284 JQUERY DREAMWEAVER

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 321 JQUERY
![jquery经验分享:[1]jquery选择器(id)](https://exp-picture.cdn.bcebos.com/edafb3bcbe2f4770383ac0696f3b3b86032179b5.jpg)
jquery经验分享:[1]jquery选择器(id),jquery已经流行很久了,如果你现在还不会你就OUT了,1,现在你找到任何一个网站从Ta的源代码中都能看到jquery的身影,2,因为jque......
2023-03-17 570 JQUERY