怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 253 JQUERY DREAMWEAVER
在jquery中,通过获得b标签对象,使用text()方法便可实现给b标签赋值。下面小编举例讲解jQuery 如何给b标签赋值。

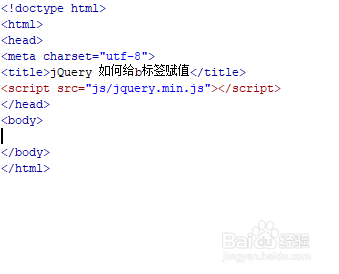
新建一个html文件,命名为test.html,用于讲解jQuery如何给b标签赋值。

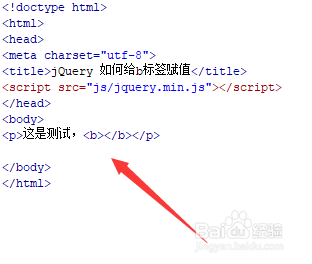
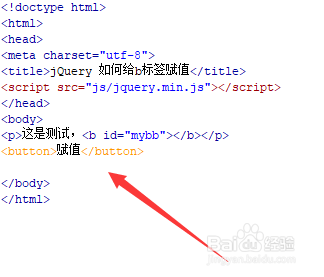
在test.html文件内,使用p标签创建一行文字,并在p标签内,使用b标签创建空内容。

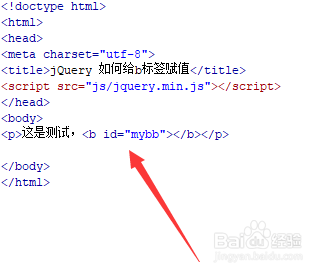
在test.html文件内,设置b标签的id属性为mybb,主要用于下面通过该id获得mybb对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“赋值”。

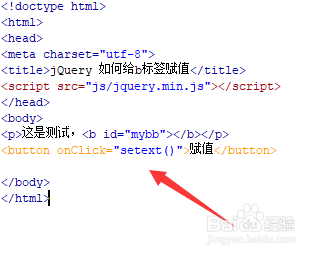
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setext()函数。

在js标签中,创建setext()函数,在函数内,通过id(mybb)获得b标签对象,使用text()方法向b标签赋值。例如,这里给p标签赋值“这是b标签的内容”。

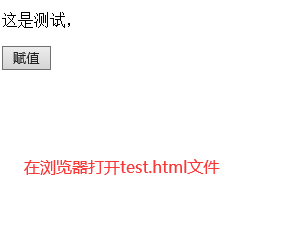
在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字,并在p标签内,使用b标签创建空内容,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过获得b标签对象,使用text()方法向b标签赋值。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 253 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 244 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 295 JQUERY