怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
事件: js使我们有能力动态的去构建页面,事件就是可以被js侦测到的行为,简单 来说就是计算机与人之间交互的行为。
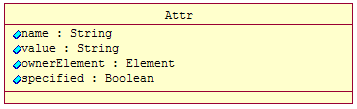
事件对象:我们每一次执行事件时,都会产生一个事件对象(event)。该 对象中包含了事件的 相关信息,比如导致事件产生的元素(事件源),事件的类型以及其他特定事件 相关的信息

获取事件对象的方式 ?
function f1(a){var obj=a.target||a.srcElement;a.innerHTML='haha';}function f2(a){//非IE浏览器获取事件源event.target IE浏览器获取事件源event.srcElementvar obj=a.target||a.srcElement;obj.value='haha';}function f3(){var obj=event.target||event.srcElement;obj.innerHTML='haha';}

body>input type="button" value='按钮' onclick='f2(event)'>a id="a1" href="javascript:;" onclick="f1(event)" >单击/a>a href="javascript:;" onclick="f3()">单击2/a>/body>

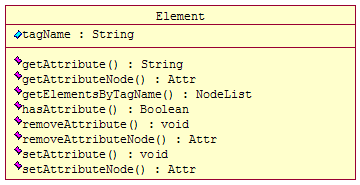
c 事件对象的作用 c.1 找到事件源 ?(事件源:事件的产生源头) event.target 非IE浏览器 event.srcElement IE浏览器 c.2 获取鼠标点击的坐标位置 X轴:event.clientX y轴:event.clientY c.3 阻止事件冒泡 event/e2.html event.stopPropagation() c.4 event.data 获取函数传递参数

a jQuery如何绑定事件处理函数?a.1 正式写法 event/e4.html $obj.on(events,[selector],[data],fn) events:一个或多个用空格分隔的事件类型和可选的命名空间,如"click"或"keydown.myPlugin" 。

selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的 null或省略,当它到达选定的元素,事件总是触发。data:当一个事件被触发时要传递event.data给事件处理函数。fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 277 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 322 JQUERY