怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
在jquery中,通过改变列表的type属性,便可以设置有序列表的序号为字母。下面小编举例讲解jquery如何设置有序列表的序号为字母。

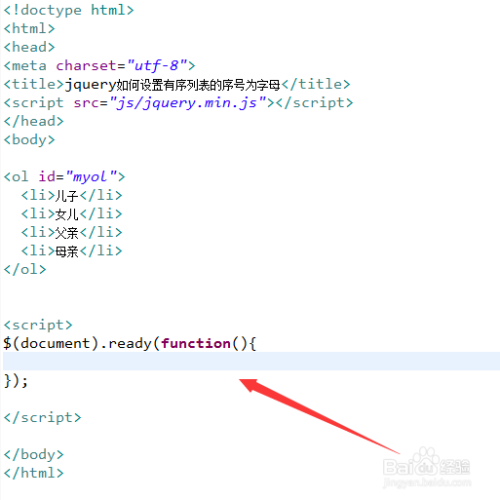
新建一个html文件,命名为test.html,用于讲解jquery如何设置有序列表的序号为字母。

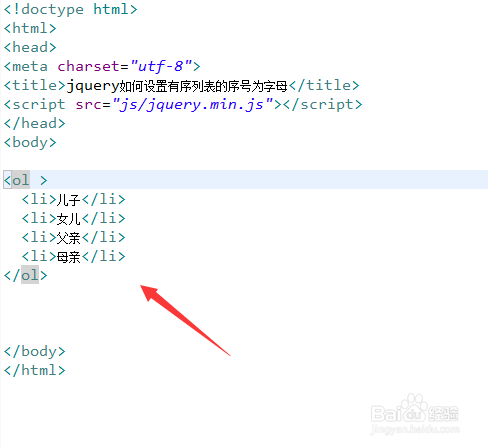
在test.html文件内,使用ol、li标签创建一个有序列表,用于测试。

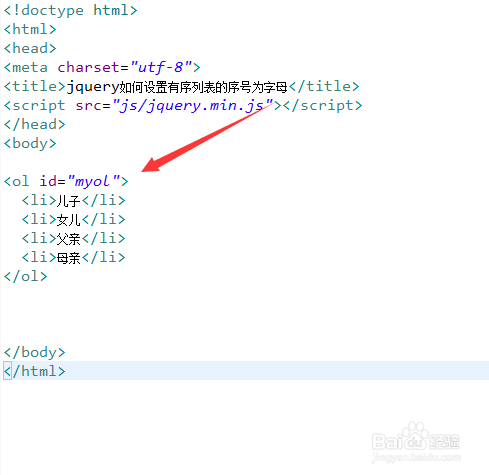
在test.html文件内,设置ol标签的id属性为myol。

在js标签内,使用ready方法在页面加载完成时,执行function方法。

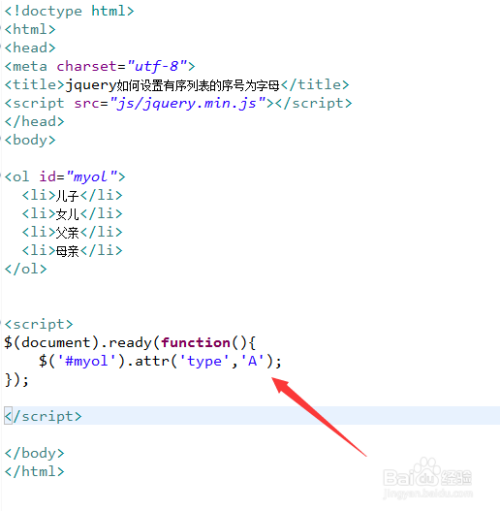
在function方法内,通过id获得ol对象,再使用attr方法将type属性设置为A,便可以实现将有序列表的序号变为字母。

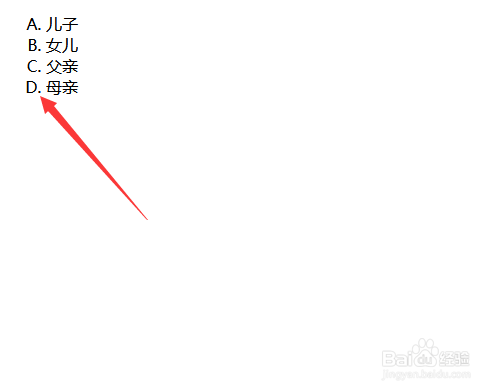
在浏览器打开test.html文件,查看实现的效果。

1、使用ol、li标签创建一个有序列表,设置ol标签的id属性为myol。
2、在js标签内,使用ready方法在页面加载完成时,执行function方法。
3、在function方法内,通过id获得ol对象,再使用attr方法将type属性设置为A,便可以实现将有序列表的序号变为字母。
4、在浏览器打开test.html文件,查看实现的效果。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 275 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 322 JQUERY