怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 264 JQUERY DREAMWEAVER
拖拽效果在网页中很常见,一起来看看如何实现吧。
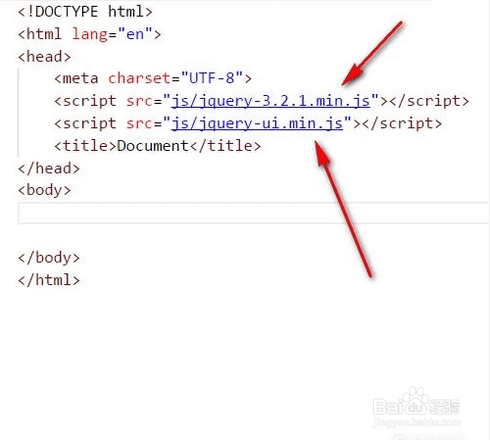
如图所示,在HTML中界面引入jquery和jquery-ui,jquery一定要jquery-ui前面,否则无法实现想要的效果。

如图所示,给div嵌套一个div,并且添加id。我给div添加了f和s的id。

如图所示,设置f的style样式效果,给它添加一个边框即可。然后这就是f的预览效果图。


如图所示,来再设置一下s的style样式,大小不要超过之前的f,设置背景色为红色。

如图所示,基本样式都写完了。接着我们开始给红色的div添加拖拽效果。使用("#s")来获取到红色的div,然后调用draggable方法来给获取到的红色div添加拖拽效果。


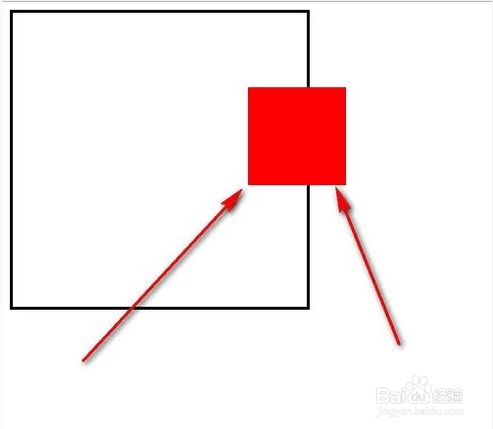
如图所示,再去看HTML界面,这时候就可以用鼠标拖拽红色的div了。然后把它移动到黑色的边框上。

如果我们想要把红色div约束在黑色边框里面,那就添加这样的一个属性。
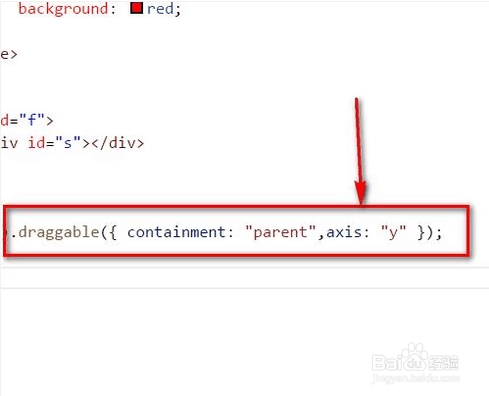
如图所示,添加containment: "parent"就可以了。

添加containment: "parent"之后,红色div无论怎么拖拽都会被限制在黑色边框里面了。

当然,还可以限制红色div的拖拽方向,比如设置axis属性为y。这样的话,红色div只能往垂直方向拖拽,水平方向拖拽无效。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 264 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 251 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 301 JQUERY