怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 281 JQUERY DREAMWEAVER
turn.js是依赖于jquery实现的翻页功能,完美自适应屏幕大小,支持ie7以上浏览器,可以支持鼠标点击、键盘翻页等。那么,turn.js如何实现多个翻页功能?

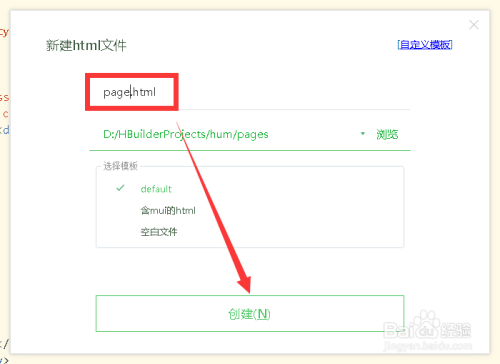
双击打开HBuilderX工具,在已创建的项目中,新建html文件page.html

打开文件,依次引入jquery.min.1.7.js和modernizr.2.5.3.min.js文件

在body>/body>标签中,插入多个div标签,分别添加class属性

在script标签下方,定义函数loadApp,用于设置翻页图片的宽度、高度等

使用turn.js中的yepnope,设置并调用turn.js以及相关的css文件

保存代码并运行页面文件,打开浏览器查看翻页效果

点击书页右上方和右下方,可以进行翻页,查看翻页效果

1、新建页面文件
2、引入核心文件
3、插入标签元素
4、设置翻页效果
5、调用翻页方法
6、保存预览效果

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPTJQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 281 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 268 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 319 JQUERY