怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 264 JQUERY DREAMWEAVER
链接和页面只是移动网页设计中一个很小的部分,APP程序(比如采用Object-C,C#,java等在Android或者IOS设备上创建的本地应用程序)快速增长的同时产生了丰富的控件和组件(例如菜单栏,列表等控件)使得开发者可以很方便地创建复杂的应用程序,这正是许多移动网页开发者第二个巨大的挑战——因为在原生的HTML里面并没有这些控件或者组件。针对这一问题,jQueryMobile当前正在创建一组非常有用的组件。以下是已经发布的组件:
Pages(页面)
Dialog boxes(对话框)
Toolbars(工具栏)
Buttons(按钮)
Content formatting(内容格式化)
Form elements(表单)
List views(列表)
只要你懂的一点点的HTML,你会发现添加这些组件并不困难,接下来我们看几个例子。
为页面添加header和footer
上面的模版已经为你展示了如何轻松地创建工具栏(header,footer)。我们知道,在不同尺寸的屏幕上创建自适应工具栏通常都是非常难的活儿。而现在,jQueryMobile让你能够非常容易地创建一个带有一个居中标题和两个按钮并且自适应任何屏幕尺寸的header:

代码中a标签的顺序决定了按钮显示的位置。以上代码在几乎所有的设备中都能取得一致的显示效果。
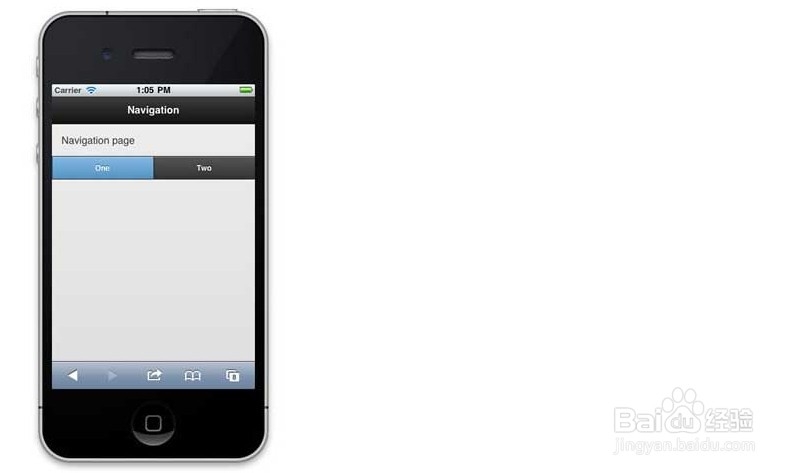
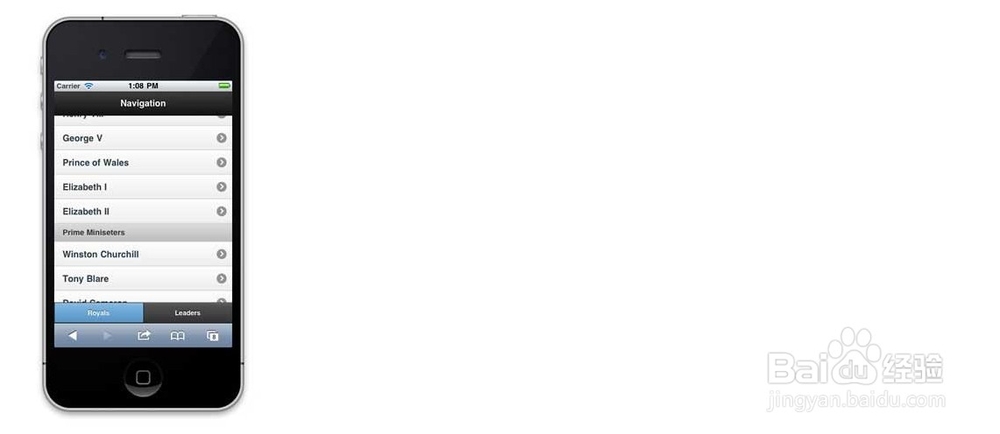
header和footer同样可以被自定义为你想要的样式,比如改造一个导航条:你可以添加一些按钮在footer里面,从而导航到某一页面的不同部分:


从这些代码你可以发现jQueryMobile不过是一些简单的HTML代码,导航条依然是div,而诸如ui-btn-active这个class可以使得你的按钮显示为被选择状态。
当你点击一个按钮并导航到该页面的另一个部分时,jQueryMobile会自动加上一个back按钮,以下的代码结构可以清晰地展现这一过程:


创建位置固定的header和footer
工具条固定在屏幕上方或者下方是一个很常见的界面设计,你可以为footer或者header添加 data-position="fixed"来实现这一点。以下代码会强制footer/header固定在下方/上方:




看,现在不使用Objective-C ,你也可以创建一个易用的界面,是不是很不错?
超链接|下一篇:以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 264 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 251 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 301 JQUERY