怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 303 JQUERY DREAMWEAVER
由于协助新人做新手上路项目,要实现一个图片上传即时预览的功能,一方面那几天上班的时候鸡毛蒜皮的事情太多,再加上用纯js写要考虑各种浏览器的兼容性,所以没有静下心来研究这个插件(uploadify)的使用,所以借用周末的时间写了一个实例希望可以帮到有同样问题的网友.

首先到插件官网下载uploadify,然后解压到xampp的网站根目录下,目录结构如下(因为PC上的浏览器对HTML5的支持没有智能手机那么好所以建议下载Flash版本的) 网站根目录:D:/xampp/htdocs/


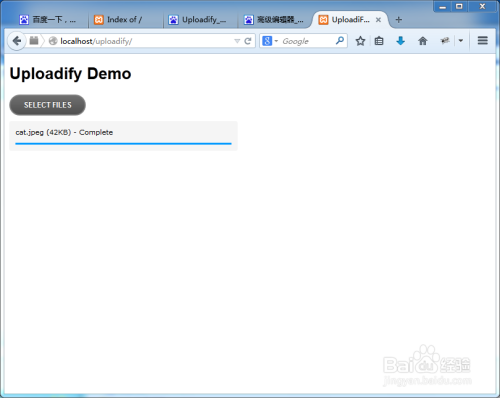
打开index.php看一下,官网给的实例,引入了jquery库和一个uploadify.js和css文件,然后最了一些初始化配置,上传一张图片之后看是否能成功


到目录下面去查看结果没有刚才上载的文件,看看uploadify.js源码是调用了uploadify.php现在只有去查看这个js文件看看哪里有错误,看过源码之后应该新建目录之后就能上传成功试试看


再次上传看看时候能够成功,经过新建目录达到目的,但是还是没有达到我们的即时预览功能,只有在去看uploadify.php和uploadify.js源码了



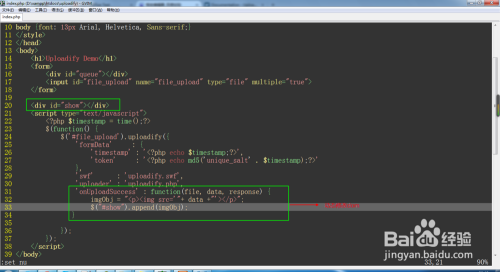
照着官网的例子把那个onUploadSuccess事件的使用方法复制到我们的index.php里面去,然后测试一下看是否能够成功,结果成功的谈出了我们要的东西,有了这个那我们的问题就可以迎刃而解了


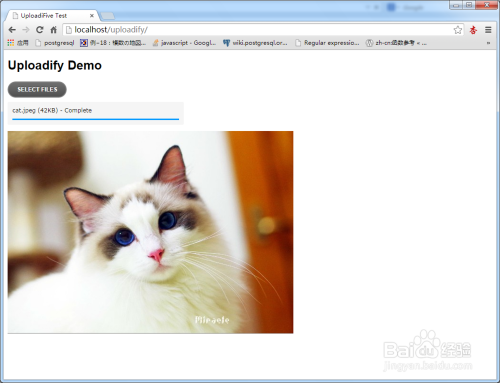
上面已经弹出了我们要的信息,现在在index.php里面加入一个div然后用jquery动态显示图片就,实现了我们的即时预览功能!


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 303 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 290 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 334 JQUERY