怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
通过JS获取浏览器类型,主要是通过正文介绍的属性来判断
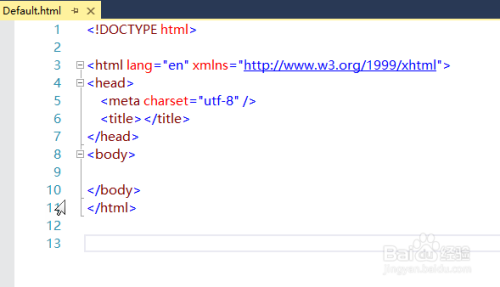
新建名为Default的测试页面

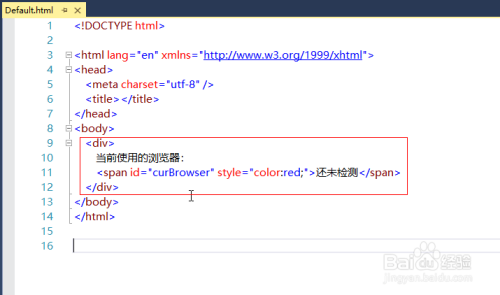
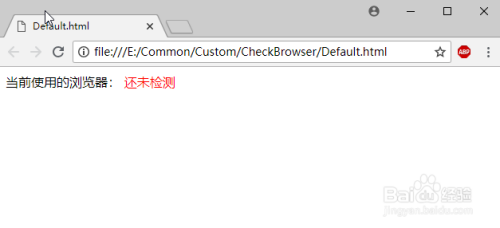
在页面中加入用于显示测试结果的标签


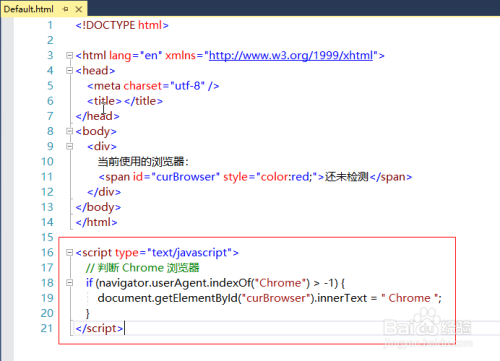
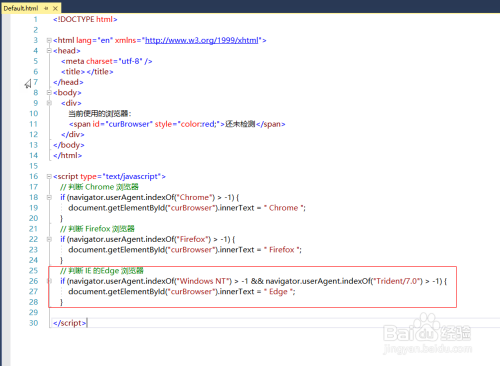
判断Chrome浏览器


判断Firefox浏览器


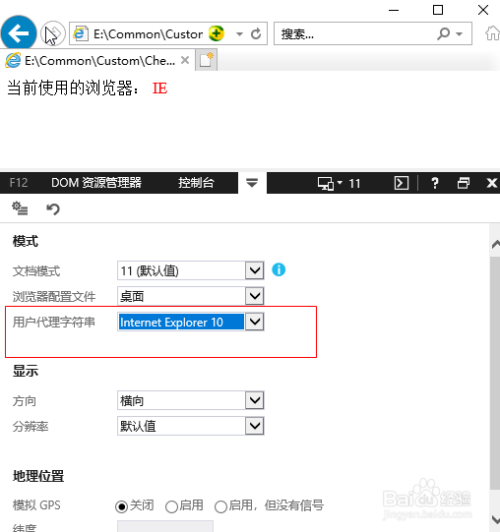
判断IE的Edge浏览器


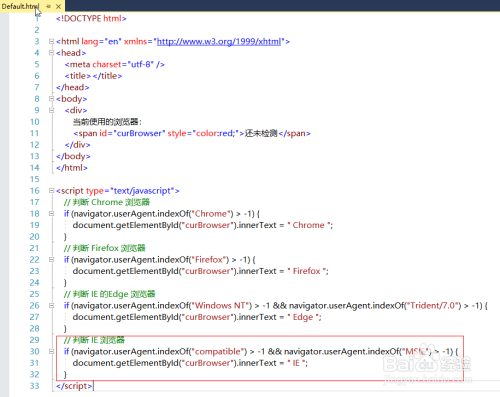
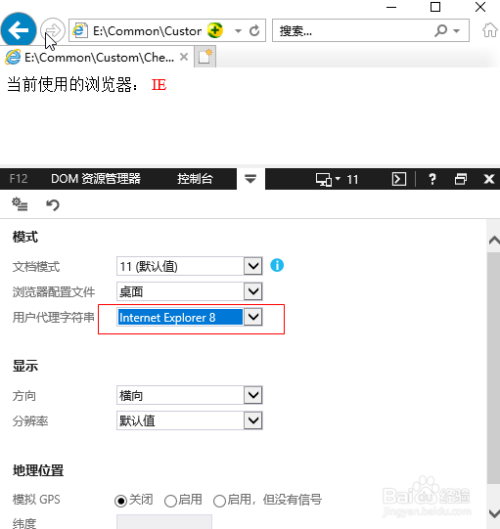
判断IE的非Edge浏览器



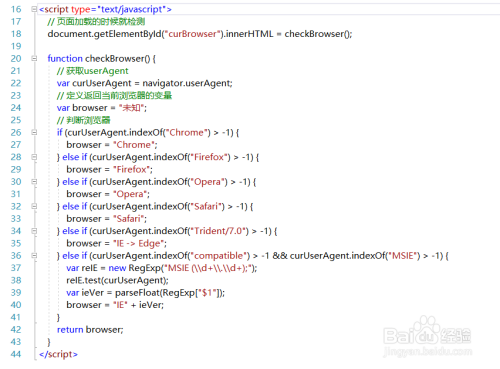
完整的判断浏览器的JS代码如下

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 277 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 323 JQUERY