怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 286 JQUERY DREAMWEAVER
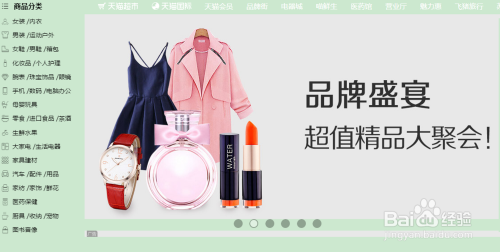
每当我们在各种网站上浏览信息时,细心的朋友可能会注意到,很多网站首页都会有很酷的图片轮流播放效果,这就是我们说的“轮播图”。例如天猫商城,我们看到,精美的图片每隔几秒后自动轮播。这是许多网站设计者在设计过程中所青睐的展现重要内容的方式之一。
那么,如何实现这一简单的图片轮播效果呢?下面,小编来为大家讲解一下,怎样用JS制作简单的轮播图吧!

前端用到的编辑器有很多,本例通过选择Sublime Text3编辑器来实现轮播图的制作。第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个html文件,通过Tab快捷键迅速创建一个html模板,并命名标题。如图所示:

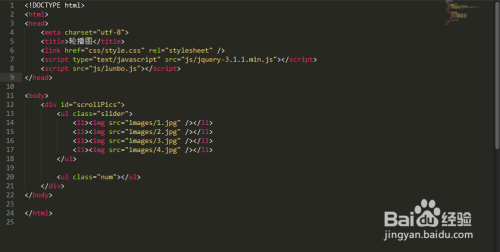
第二步,在Body中写简单的html代码。首先在顶部head标签里引入外部CSS和JS,注意要引入jQuery库,并且要放在所写的js上面,不然不会有效果。然后,在一个div中包裹两个ul,第一个ul用于显示图片,第二个ul则定义页码。代码如下所示:
div id="scrollPics">
ul class="slider">
li>img src="images/1.jpg" />/li>
li>img src="images/2.jpg" />/li>
li>img src="images/3.jpg" />/li>
li>img src="images/4.jpg" />/li>
/ul>
ul class="num">/ul>
/div>

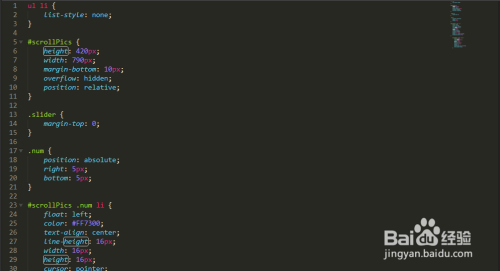
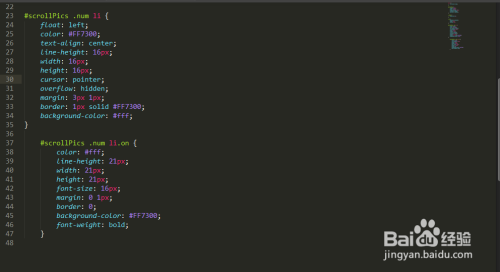
第三步,写外部CSS。其中,我们设置div的高为 420px,宽为 790px,并且设为相对定位;第二个ul设置绝对定位,并处理好位置。然后第二个ul中的li标签设置左浮动,以及相关样式;最后的样式是通过js新增的类的样式,即显示索引对应的图片的样式。代码如下:
ul li {
list-style: none;
}
#scrollPics {
height: 420px;
width: 790px;
margin-bottom: 10px;
overflow: hidden;
position: relative;
}
.slider {
margin-top: 0;
}
.num {
position: absolute;
right: 5px;
bottom: 5px;
}
#scrollPics .num li {
float: left;
color: #FF7300;
text-align: center;
line-height: 16px;
width: 16px;
height: 16px;
cursor: pointer;
overflow: hidden;
margin: 3px 1px;
border: 1px solid #FF7300;
background-color: #fff;
}
#scrollPics .num li.on {
color: #fff;
line-height: 21px;
width: 21px;
height: 21px;
font-size: 16px;
margin: 0 1px;
border: 0;
background-color: #FF7300;
font-weight: bold;
}


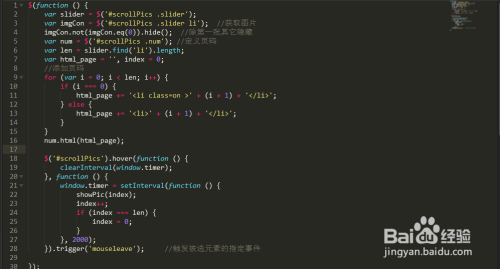
第四步,开始写核心的JS代码。首先定义几个全局变量。其中,imgCon表示获取到对应的图片存放的变量,并且初始化,除第一张图片外其他隐藏;num变量则用来定义页码;len 定义图片个数;index 表示索引。如图所示:
var slider = $('#scrollPics .slider');
var imgCon = $('#scrollPics .slider li'); //获取图片
imgCon.not(imgCon.eq(0)).hide(); //除第一张其他隐藏
var num = $('#scrollPics .num'); //定义页码
var len = slider.find('li').length;
var html_page = '', index = 0;

第五步,我们要实现的效果是,图片自动轮播,所以需要获取到对应的索引的值,然后设定计时器,每隔两秒切换到下一个图片。如果到了最后面一张图片,则索引值又变成0,即切换到第一张图片,如此规律循环。如图所示:
for (var i = 0; i len; i ) {
if (i === 0) {
html_page = 'li class=on >' (i 1) '/li>';
} else {
html_page = 'li>' (i 1) '/li>';
}
}
window.timer = setInterval(function () {
showPic(index);
index ;
if (index === len) {
index = 0;
}
}, 2000);

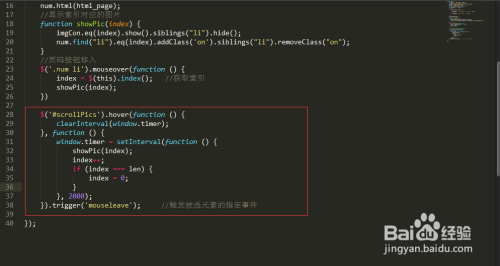
第六步,当我们点击或鼠标移动到某个索引处时,显示相应的索引对应的图片,并且旁边的图片隐藏,然后为该索引添加一个类的样式,相应的兄弟节点移除对应的样式;接着添加一个鼠标移动事件,用来获取索引,以及显示索引对应的图片。代码如下图所示:
//显示索引对应的图片
function showPic(index) {
imgCon.eq(index).show().siblings("li").hide();
num.find("li").eq(index).addClass('on').siblings("li").removeClass("on");
}
//页码按钮移入
$('.num li').mouseover(function () {
index = $(this).index(); //获取索引
showPic(index);
});

最后,触发被选元素的指定事件。鼠标移动到相应的索引处时,清除计时器,显示相应的图片。否则,继续执行计时器事件,每隔两秒,索引增加一个单位,展示相应的图片,循环图片轮播。代码如下图所示:
$('#scrollPics').hover(function () {
clearInterval(window.timer);
}, function () {
window.timer = setInterval(function () {
showPic(index);
index ;
if (index === len) {
index = 0;
}
}, 2000);
}).trigger('mouseleave'); //触发被选元素的指定事件

至此,完整的js代码就完成了,代码如下。同时,完整的轮播图代码也就完成了。我们检查代码无误后,切换到html文件,右击,或在文件夹中双击文件,在浏览器中查看效果,效果如图所示(其实每写完一步代码就应该查看效果,即调试。)。
$(function () {
var slider = $('#scrollPics .slider');
var imgCon = $('#scrollPics .slider li'); //获取图片
imgCon.not(imgCon.eq(0)).hide(); //除第一张其它隐藏
var num = $('#scrollPics .num'); //定义页码
var len = slider.find('li').length;
var html_page = '', index = 0;
//添加页码
for (var i = 0; i len; i ) {
if (i === 0) {
html_page = 'li class=on >' (i 1) '/li>';
} else {
html_page = 'li>' (i 1) '/li>';
}
}
num.html(html_page);
//显示索引对应的图片
function showPic(index) {
imgCon.eq(index).show().siblings("li").hide();
num.find("li").eq(index).addClass('on').siblings("li").removeClass("on");
}
//页码按钮移入
$('.num li').mouseover(function () {
index = $(this).index(); //获取索引
showPic(index);
})
$('#scrollPics').hover(function () {
clearInterval(window.timer);
}, function () {
window.timer = setInterval(function () {
showPic(index);
index ;
if (index === len) {
index = 0;
}
}, 2000);
}).trigger('mouseleave'); //触发被选元素的指定事件
});
附:本经验关键词:怎样做轮播图、轮播图怎么做、轮播图实现原理、jquery轮播图代码、JS做轮播图、轮播图自动播放、图片轮播怎么做、怎样制作图片轮播、js如何制作图片轮播、JS怎么制作轮播图、JS轮播图、轮播图JS、JS制作轮播图。
附:可以点击下面“经验引用”参考我的另一篇经验“如何用Bootstrap制作轮播图”
36如何用Bootstrap制作轮播图

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 286 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 275 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 321 JQUERY