怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
在jquery中,通过获得input元素对象,使用val()方法便可以清空input中的内容。下面小编举例讲解使用jquery如何清空input中的内容。

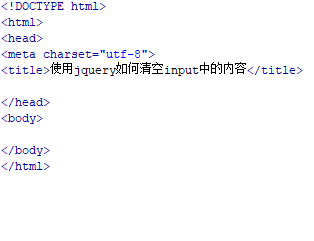
新建一个html文件,命名为test.html,用于讲解使用jquery如何清空input中的内容。

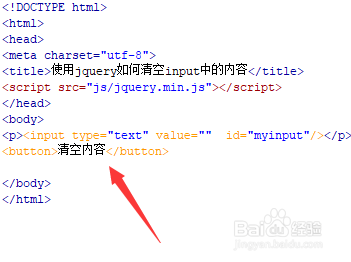
在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

在test.html文件内,使用input标签创建一个文本框,并设置其id为myinput,主要用于下面通过该id获得input对象。

在test.html文件内,使用button标签创建一个按钮。

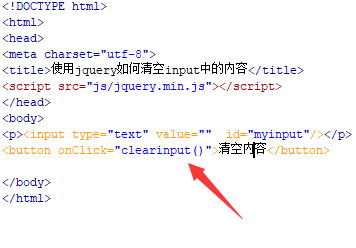
在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearinput()函数。

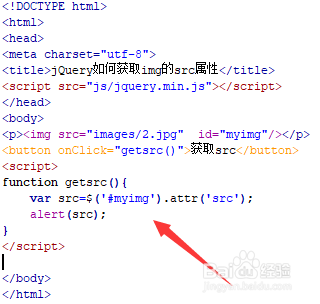
在js标签中,创建函数,在函数内,通过id(myinput)获得input对象,使用val()清空input文本框的内容。

在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用input标签创建一个文本框,同时使用button标签创建一个按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,获得input对象,使用val()清空input文本框的内容。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 277 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 322 JQUERY