怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
作为一个前段程序员,肯定经常用到一些javascript插件吧,不得不承认,jquery是其中的比较优秀的插件之一,那么我们有没有想过我们自己也可以来封装一个插件呢,下面我给大家分享一些方法,希望对大家有些帮助。
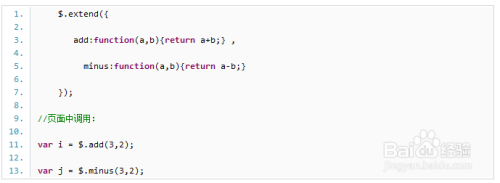
一、类级别($.extend)
类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法。
开发扩展其方法时使用$.extend方法,即jQuery.extend(object);

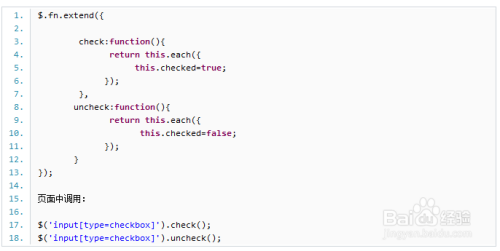
二、 对象级别
对象级别则可以理解为基于对象的拓展,如$("#table").changeColor(...); 这里这个changeColor呢,就是基于对象的拓展了。
开发扩展其方法时使用$.fn.extend方法,即jQuery.fn.extend(object);

三、 jQuery插件开发过程
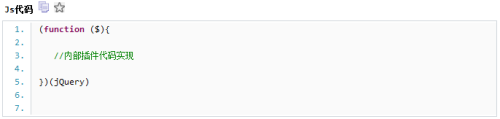
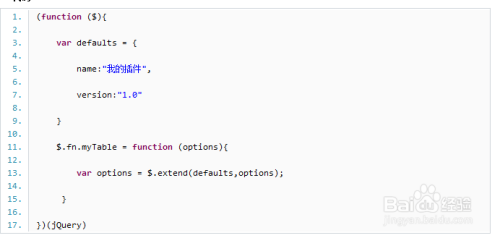
1、定义作用域:为插件定义私有作用域,外部代码不能直接访问插件内部的代码,插件内部的代码不污染全局变量、

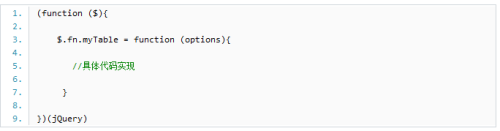
2、为jQuery扩展一个插件:为jQuery的实例添加一个宽展方法。该宽展方法可以接收一些参数。

3、设置默认值:为扩展方法设置默认值,一般会将默认属性对象定义为defaults。使用$.extend(defaults,options)将默认值和传入的参数进行合并

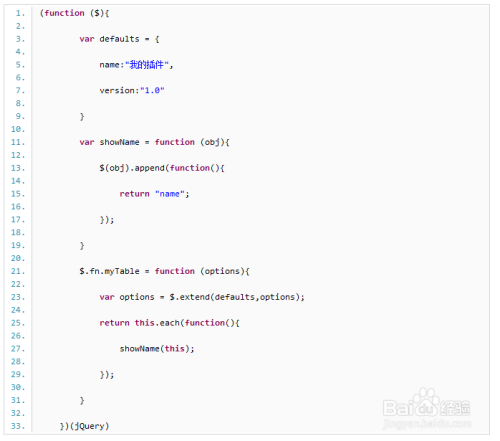
4、支持jQuery的连接调用:循环把每个元素返回。

5、插件里的方法:为了使代码结构化可视化,需要用到function。在插件里的方法不能被外界调用

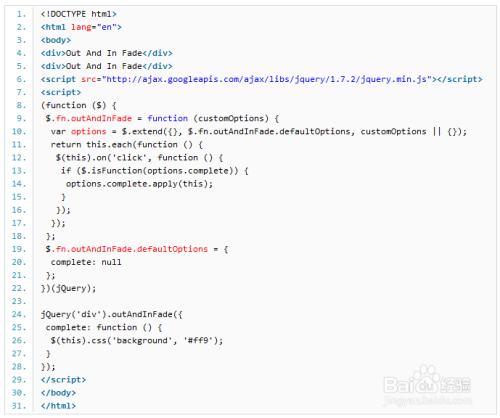
6、自定义回调函数:使用call和apply方法执行回调函数,

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 277 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 322 JQUERY