怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER
项目用户管理模块用到和生日选择下拉框,该插件是在原有基础之上修改而来的,基本功能没有什么大的改变,只是做了些本土化的修改,另外,稍微扩展了一下,当然如果功能不满足你的要求,你也可以尽情的扩展。
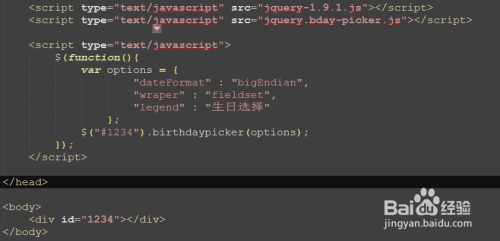
调用方法

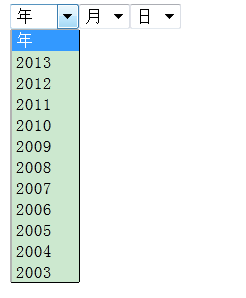
maxAge : 设置“年”下拉表中年的个数,这里设置为10则显示最近10年的(前提是你开始“年”必须为今年2013),默认值为120。

minAge : 与maxAge相对,如果当前年为2013年,并且设置了minAge为20,那么最早可以选择的年限为1993年。
maxYear : 年列表中最大年,你可用一个具体年如,'2013-07-06'或者采用变量获取当前年的字符串。
默认值为todayYear(算法:todayDate = new Date(), todayYear = todayDate.getFullYear())
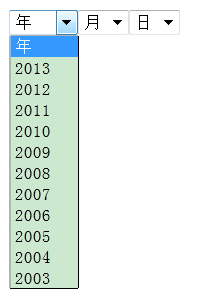
futureDates : 将来(未来)时间是否可以选择,例如:你在maxYear设置为'2020',并且futureDates为true,此时列表内容为:

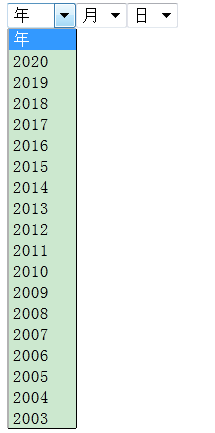
futureDates为false时:

dateFormat:在这里format指的是显示年月日的顺序,bigEndian: “年月日” ,littleEndian:“日月年”,否则 “月日年”
monthFormat:其实没有什么大用途,之前因为是英文版本的,short为英文版单词缩写。
placeholder: 是否显示默认提示的信息。

defaultDate : 元素初始时的值

hiddenDate:是否要添加一个时间隐藏域,值为true或false 默认为true
fieldName:隐藏域元素的name值 默认为:birthdate
fieldId:隐藏域元素的id值 默认为:birthdate

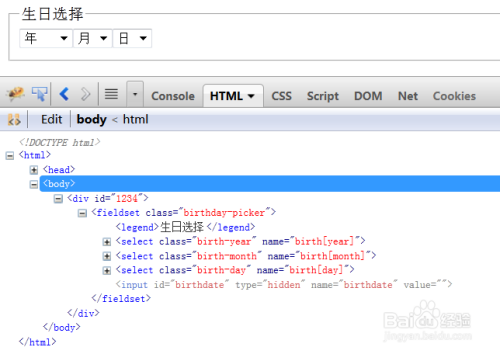
wraper:为盛放select元素的容器,这个是我自己扩展的,原来插件只支持fieldset,修改后可以有多种方式选择。效果如下:
"wraper":"span"

legend:fieldset下元素属性

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 287 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 277 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 323 JQUERY