怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 297 JQUERY DREAMWEAVER
本文旨在引导大家自已动手书写图片轮播效果,通过使用jQuery来制作图片轮播效果是多么的简单,而不必书写大量js代码。
跟我来吧!
在DW中插入一个图片,然后回车
重复步骤1直到所有图片添加完成
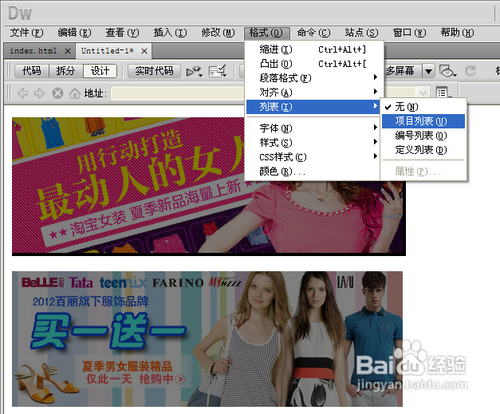
选择所有图片,格式菜单-〉列表-〉项目列表,制作一个图片列表

然后再插入一个div,id命名为“LunBoNum”,在div内写入代码如下:
span class="CurrentNum">1/span>
span>2/span>
span>3/span>
span>4/span>
span>5/span>
插入一个新id为“LunBo”的div,并包含如上全部内容,代码如下:
div class="LunBo">
ul>
li class="CurrentPic">img src="images/1.png" width="490" height="170">/li>
li>img src="images/2.jpg" width="490" height="170">/li>
li>img src="images/3.jpg" width="490" height="170">/li>
li>img src="images/4.jpg" width="490" height="170">/li>
li>img src="images/5.png" width="490" height="170">/li>
/ul>
div class="LunBoNum">
span class="CurrentNum">1/span>
span>2/span>
span>3/span>
span>4/span>
span>5/span>
/div>
/div>
在网页的head>/head>代码间加入jQuery框架链接script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js">/script>
编写JS代码如下
script type="text/javascript" language="javascript">
var PicTotal = 5;// 当前图片总数
var CurrentIndex;// 当前鼠标点击图片索引
var ToDisplayPicNumber = 0;// 自动播放时的图片索引
$("div.LunBo div.LunBoNum span").click(DisplayPic);
function DisplayPic() {
// 测试是父亲的第几个儿子
CurrentIndex = $(this).index();
// 删除所有同级兄弟的类属性
$(this).parent().children().removeClass("CurrentNum")
// 为当前元素添加类
$(this).addClass("CurrentNum");
// 隐藏全部图片
var Pic = $(this).parent().parent().children("ul");
$(Pic).children().hide();
// 显示指定图片
$(Pic).children("li").eq(CurrentIndex).show();
}
function PicNumClick() {
$("div.LunBo div.LunBoNum span").eq(ToDisplayPicNumber).trigger("click");
ToDisplayPicNumber = (ToDisplayPicNumber 1) % PicTotal;
setTimeout("PicNumClick()",1000);
}
setTimeout("PicNumClick()",1000);
/script>
链接CSS文件,文件内容如下
* {
margin: 0px;
padding: 0px;
font-size: 14px;
}
div.LunBo {
position: relative;
list-style-type: none;
height: 170px;
width: 490px;
}
div.LunBo ul li {
position: absolute;
height: 170px;
width: 490px;
left: 0px;
top: 0px;
display: none;
}
div.LunBo ul li.CurrentPic {
display: block;
}
div.LunBo div.LunBoNum {
position: absolute;
left: 374px;
bottom: 11px;
width: 83px;
text-align: right;
background-color: #999;
padding-left: 10px;
}
div.LunBo div.LunBoNum span {
height: 20px;
width: 15px;
display: block;
line-height: 20px;
text-align: center;
margin-top: 5px;
margin-bottom: 5px;
float: left;
cursor: pointer;
}
div.LunBo div.LunBoNum span.CurrentNum {
background-color: #3F6;
}
制作完成,保存浏览效果如下

最后附上全部代码
!DOCTYPE HTML>
html>
head>
meta charset="utf-8">
title>图片轮播演示/title>
script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js">/script>
style type="text/css">
* {
margin: 0px;
padding: 0px;
font-size: 14px;
}
div.LunBo {
position: relative;
list-style-type: none;
height: 170px;
width: 490px;
}
div.LunBo ul li {
position: absolute;
height: 170px;
width: 490px;
left: 0px;
top: 0px;
display: none;
}
div.LunBo ul li.CurrentPic {
display: block;
}
div.LunBo div.LunBoNum {
position: absolute;
left: 374px;
bottom: 11px;
width: 83px;
text-align: right;
background-color: #999;
padding-left: 10px;
}
div.LunBo div.LunBoNum span {
height: 20px;
width: 15px;
display: block;
line-height: 20px;
text-align: center;
margin-top: 5px;
margin-bottom: 5px;
float: left;
cursor: pointer;
}
div.LunBo div.LunBoNum span.CurrentNum {
background-color: #3F6;
}
/style>
/head>
body>
div class="LunBo">
ul>
li class="CurrentPic">img src="images/1.png" width="490" height="170">/li>
li>img src="images/2.jpg" width="490" height="170">/li>
li>img src="images/3.jpg" width="490" height="170">/li>
li>img src="images/4.jpg" width="490" height="170">/li>
li>img src="images/5.png" width="490" height="170">/li>
/ul>
div class="LunBoNum">
span class="CurrentNum">1/span>
span>2/span>
span>3/span>
span>4/span>
span>5/span>
/div>
/div>
script type="text/javascript" language="javascript">
var PicTotal = 5;
var CurrentIndex;
var ToDisplayPicNumber = 0;
$("div.LunBo div.LunBoNum span").click(DisplayPic);
function DisplayPic() {
// 测试是父亲的第几个儿子
CurrentIndex = $(this).index();
// 删除所有同级兄弟的类属性
$(this).parent().children().removeClass("CurrentNum")
// 为当前元素添加类
$(this).addClass("CurrentNum");
// 隐藏全部图片
var Pic = $(this).parent().parent().children("ul");
$(Pic).children().hide();
// 显示指定图片
$(Pic).children("li").eq(CurrentIndex).show();
}
function PicNumClick() {
$("div.LunBo div.LunBoNum span").eq(ToDisplayPicNumber).trigger("click");
ToDisplayPicNumber = (ToDisplayPicNumber 1) % PicTotal;
setTimeout("PicNumClick()",1000);
}
setTimeout("PicNumClick()",1000);
/script>
/body>
/html>
以上代码保存为html文件后可直接运行。
以上代码中不包含应用到的图片,使用自己的图片测试时,请自行修改CSS中的相应宽度及高度设置。
其它问题,请与本人QQ联系:869717151
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 297 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 284 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 326 JQUERY